Any sort of content can be put inside the div tag. Awesome easy progressive css3 way.
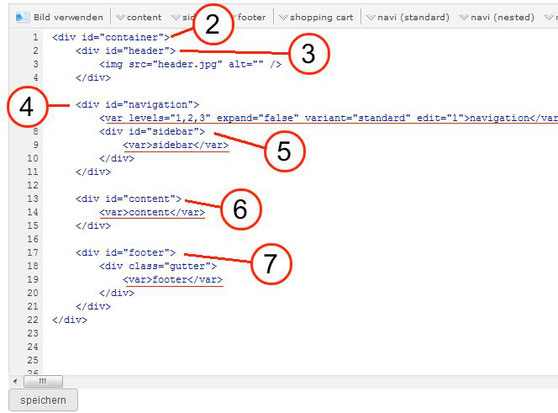
 Jimdo Html Css Grundmodell Fur Eigenes Design Jimdo Agentur Designs Koln
Jimdo Html Css Grundmodell Fur Eigenes Design Jimdo Agentur Designs Koln
An rgba color value is specified with.

Html div hintergrund. The div html tag is used to group html block elements like paragraphs headings and format those with style or css. The block elements are those that occupy full available width. Well use the html element better than body as its always at least the height of the browser window.
The value of each color can vary from 0 to 255. The first number describes the red color input the second the green color input and the third one the blue color input. Also these elements add a line before and.
Html background color tutorial how to change a div background color explained with code examples sarah chima atuonwu one of the most common things you may have to do as a web developer is to change the background color of an html element. The div tag is easily styled by using the class or id attribute. With a div the background image is constrained within the div.
Specifying a background image in a div is similar to specifying a background image for an entire web page. And if you want the same width on medium and large screens you only need to specify the medium class. You learned from our css colors chapter that you can use rgb as a color valuein addition to rgb you can use an rgb color value with an alpha channel rgba which specifies the opacity for a color.
Alternatively you can say the div is a container that encloses other html block elements to format them with css. 3 of the 9 css rules are for responsive sites automatically resizing background images. For example to get the same html red you saw in previous section we would have to use rgb255017.
Image above credited to this site. By default browsers always place a line break before and after the div element. The div tag is used as a container for html elements which is then styled with css or manipulated with javascript.
Any divs on a page can have their own background image. The rgb value defines html color by mixing red green and blue values. Rgbared green blue alphathe alpha parameter is a number between 00 fully transparent and 10 fully opaque.
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. Each class scales up so if you wish to set the same width for small medium and large screens you only need to specify the small class. The classes above can be combined to create more dynamic and flexible layouts.
We set a fixed and centered background on it then adjust its size using background size set to the cover keyword. We can do this purely through css thanks to the background size property now in css3.
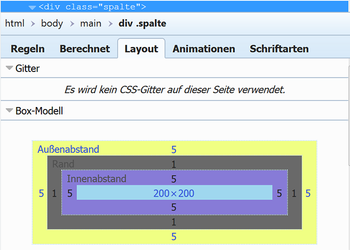
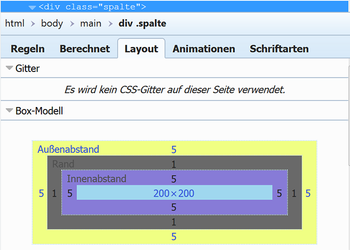
 Css Tutorials Einstieg Box Modell Selfhtml Wiki
Css Tutorials Einstieg Box Modell Selfhtml Wiki
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcq6phju6hssm1mkywsaue4wc3y1uztnk1r1vylk6lu Usqp Cau
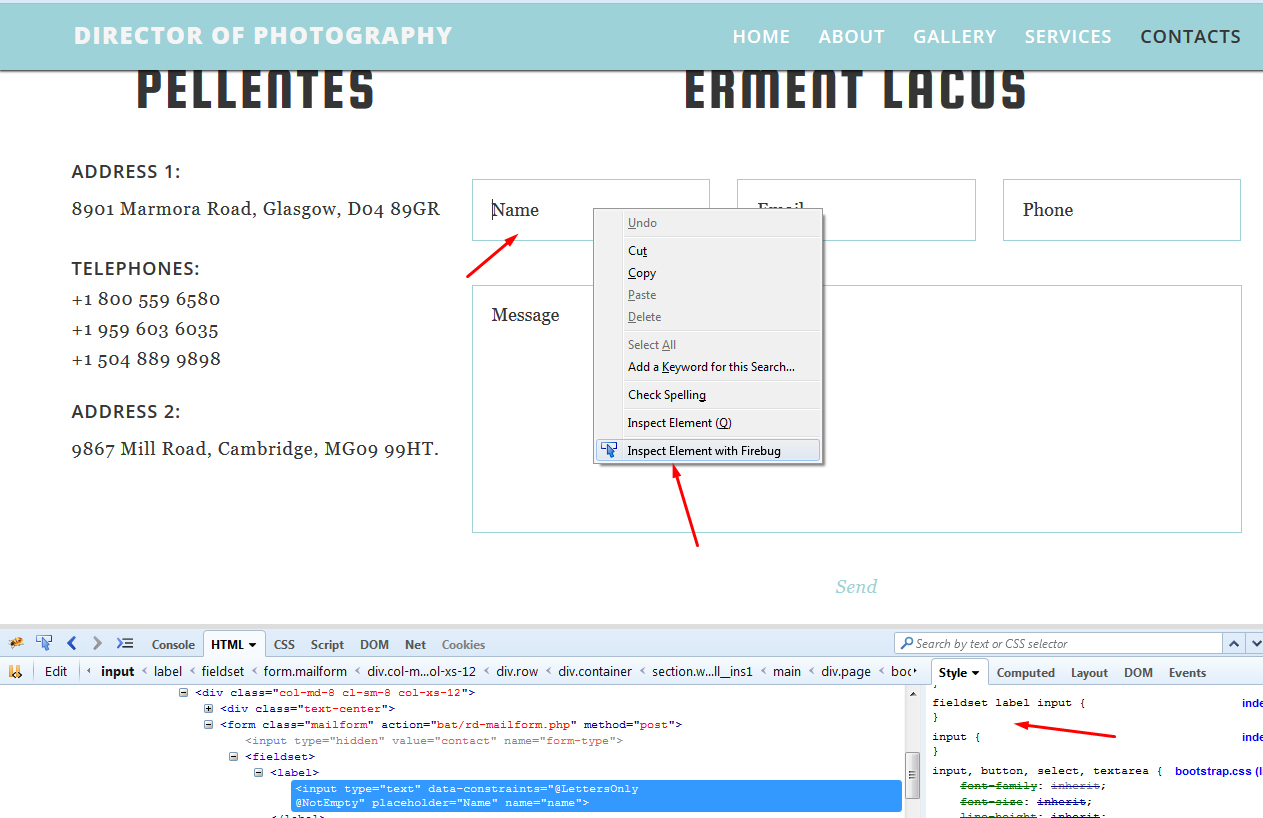
 Seiteninspektor Firefox Tools Fur Webentwickler Mdn
Seiteninspektor Firefox Tools Fur Webentwickler Mdn
 Html Css Text Auf Header Bzw Div Container Text Uber Hintergrund Programmieren Internetseite Website
Html Css Text Auf Header Bzw Div Container Text Uber Hintergrund Programmieren Internetseite Website
 Html Code Computer Quellcode Abstrakte Bild Der Web Developer Die Digitale Technologie Moderne Hintergrund Flache Tiefenscharfe Stockfotografie Alamy
Html Code Computer Quellcode Abstrakte Bild Der Web Developer Die Digitale Technologie Moderne Hintergrund Flache Tiefenscharfe Stockfotografie Alamy
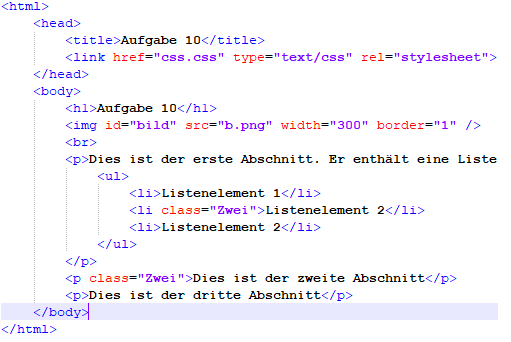
 Wie Man Das Html Widget Verwendet Moreapp Help Center
Wie Man Das Html Widget Verwendet Moreapp Help Center
 Js Animation Wie Man Einen Hintergrund Der Angezeigt Wird Sobald Der Mauszeiger Daruber Fahrt Hinzufugt Hilfe Von Templatemonster
Js Animation Wie Man Einen Hintergrund Der Angezeigt Wird Sobald Der Mauszeiger Daruber Fahrt Hinzufugt Hilfe Von Templatemonster

 Blur Ein Div Hintergrund Mit Deckkraft Seitenhintergrund Scheint Durch Div Verschwommen Javascript Jquery Html Css
Blur Ein Div Hintergrund Mit Deckkraft Seitenhintergrund Scheint Durch Div Verschwommen Javascript Jquery Html Css
 Css Eigenschaften Abstand Padding Selfhtml Wiki
Css Eigenschaften Abstand Padding Selfhtml Wiki
 Html Problem Elementen Hintergrund Computer Farbe Programmierung
Html Problem Elementen Hintergrund Computer Farbe Programmierung
 Web Site Html Codedatenbanksuchroutineansicht Uber Weissen Hintergrund Stockbild Bild Von Software Computer 24331541
Web Site Html Codedatenbanksuchroutineansicht Uber Weissen Hintergrund Stockbild Bild Von Software Computer 24331541
 So Einfach Kann Man Die Grundlagen Des Css Erlernen Dr Web
So Einfach Kann Man Die Grundlagen Des Css Erlernen Dr Web
0 komentar:
Posting Komentar