Hintergrundbild ueber das style attribut einbinden. Ein hintergrundbild soll beim scrollen an einer festgelegten postion bleiben.
Css Ein Horizontales Dropdown Menu Reloaded Olivergast De
Doch was muss ich nun noch einfuegen damit das vertikal mittig dargestellt wird.

Html hintergrundbild mittig. Html hintergrundbild fixieren und ausrichten mit css. 25042017 1451 von katharina krug. Beide grafiken sollen ein layout bilden.
Background position legt abhaengig von background repeat position eines hintergrundbildes fest. Sie koennen eigene hintergrundbilder einbinden und so ihre website grafisch individueller gestalten. Das div mit hintergrundbild ist mittig platziert.
Den body tag mit dem unten genannten css code ergaenzen 2. Leider sind mit der veraenderung des codes manche html tags ueberholt und werden nicht mehr von allen browsern erkannt. Leider habe ich es noch nicht hin bekommen.
So passt das layout nicht mehr. Das hintergrundbild wird horizontal wiederholt angezeigt und nur der zweite wert wird verwendet um die. Css layout nun mittig.
Hintergrundbild einbinden so gehts. Html hintergrundbild fixieren und ausrichten mit css. Der hintergrund einer html seite muss nicht nur einfarbig sein.
Was ich halt moechte ist dass mein hintergrundbild immer zu meinem div mittig bei jeder aufloesung ist. Html hintergrundbild immer mittig. In html ein bild zentrieren.
Das hintergrundbild wird nur einmal and der angegebenen position angezeigt. Somit verteilen sich die leeren bereiche die bei groesseren aufloesungen entstehen gleichmaessig rechts und links. Wenn ich nun natuerlich eine groessere aufloesung nehme dann wird das div mittig angezeigt aber die hintergrundgrafik im body nicht.
In pixel auf der horizontalen und vertikalen achse oder durch schluesselwoerter zb. Das laesst sich ganz einfach per css erreichen und nach wunsch varieren. Der body hat ein weiteres hintergrundbild dass horizontal wiederholt werden soll.
Dieses thema im forum webentwicklung wurde erstellt von mirak 10. Mittige ausrichtung des layouts. Bottom center um das hintergrundbild vertikal zu zentrieren angegeben.
Fuer eine harmonische wirkung wird gerne der inhalt mittig dargestellt. Left top links oben ist der ursprung eines hintergrundbilds und wird als prozent oder laengenangabe zb. Die ausrichtung von bildern ist eine wichtige faehigkeit beim programmieren von webseiten.
So sieht meine css datei bis jetzt aus.
 Css Img Positionieren Und Zentrieren Mediaevent De
Css Img Positionieren Und Zentrieren Mediaevent De
 Text Mit Css Vertikal Zentrieren Kulturbanause Blog
Text Mit Css Vertikal Zentrieren Kulturbanause Blog
 Css Elemente Vertikal Mittig Platzieren
Css Elemente Vertikal Mittig Platzieren
 Blick Auf Die Speicherstadt Links La Elbphilharmonie Mitte Hintergrund Und Die Kirche St Katharinen Mittig Verlauft Rechts Der Zollkanal Fotografia De Stock Alamy
Blick Auf Die Speicherstadt Links La Elbphilharmonie Mitte Hintergrund Und Die Kirche St Katharinen Mittig Verlauft Rechts Der Zollkanal Fotografia De Stock Alamy
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcrgeqqkxhwvmp6eatsz7bhff3t 9hifiil4zpnwuugnsuebnshq Usqp Cau
 Css Aufzahlung Ul Li Bild Vertikal Mittig Zentrieren List Style Image Korrekt Ausrichten Pc Erfahrung De
Css Aufzahlung Ul Li Bild Vertikal Mittig Zentrieren List Style Image Korrekt Ausrichten Pc Erfahrung De
 Css Eigenschaften Abstand Margin Selfhtml Wiki
Css Eigenschaften Abstand Margin Selfhtml Wiki
 Webdesign Sidebar Und Content Mittig Tricks Fur Hintergrundfarbe Tutorials Webdesign Webmaster Glossar De
Webdesign Sidebar Und Content Mittig Tricks Fur Hintergrundfarbe Tutorials Webdesign Webmaster Glossar De
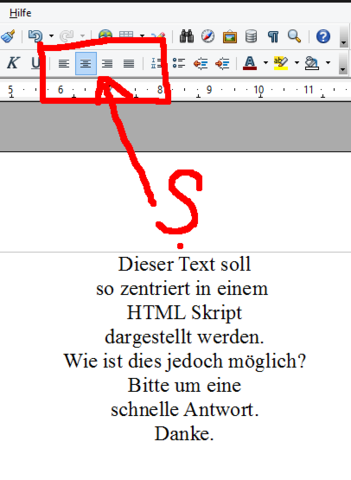
 Html Wie Ist Es Moglich Einen Text Zu Zentrieren Wie In Word Oder Open Office Computer Technik Technologie
Html Wie Ist Es Moglich Einen Text Zu Zentrieren Wie In Word Oder Open Office Computer Technik Technologie
 Html Css Hintergrund Gesplittet Schwarz Weiss Computer Technik Technologie
Html Css Hintergrund Gesplittet Schwarz Weiss Computer Technik Technologie
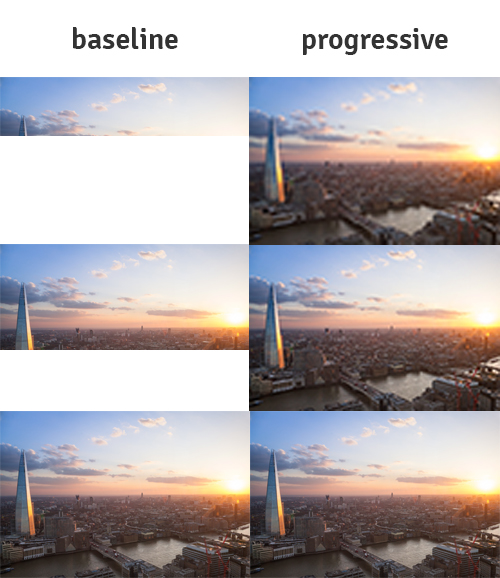
 Perfekte Full Size Hintergrundbilder Im Web Zeiss Digital Innovation Blog
Perfekte Full Size Hintergrundbilder Im Web Zeiss Digital Innovation Blog
 Html Hintergrundbild Fixieren Und Ausrichten Mit Css
Html Hintergrundbild Fixieren Und Ausrichten Mit Css

0 komentar:
Posting Komentar